Pack ‘n Go!
Team
I worked with two other peers to collectively create this app design
My Role
Logo
Sketches
Packing List Feature
New Trip Feature
Profile Page
Tools
Figma
Adobe Illustrator
Iterations
2 Main Iterations
22 Total Frames
The Context
The What…
Packing and planning for trips can be stressful and time-consuming, with travelers often feeling unprepared due to a lack of organization and efficiency in the process. Forgetting essential items or overpacking are common issues that add unnecessary frustration, detracting from the excitement of travel.
The Why…
Current travel apps lack comprehensive features that streamline the packing process in a structured, time-efficient manner, leading to common stressors like forgotten items or last-minute chaos. A well-designed tool can alleviate this stress and help travelers feel confident and prepared.
The How…
Create an app, Pack 'n Go!, that focuses on organization and efficiency to improve the packing experience. Enhance existing features found in competitor apps while introducing innovative solutions that cater to the needs of travelers, reducing stress and ensuring they are well-prepared for their trips.
User Research & Findings
Competitive Analysis
I conducted user research through competitive analysis by referencing other packing apps to establish a usability baseline. Leveraging Jakob’s Law, I ensured the findings aligned with user expectations and familiar app interactions.
By analyzing these apps, I identified common patterns and features that guided the creation of an intuitive and user-friendly packing experience.
User Persona
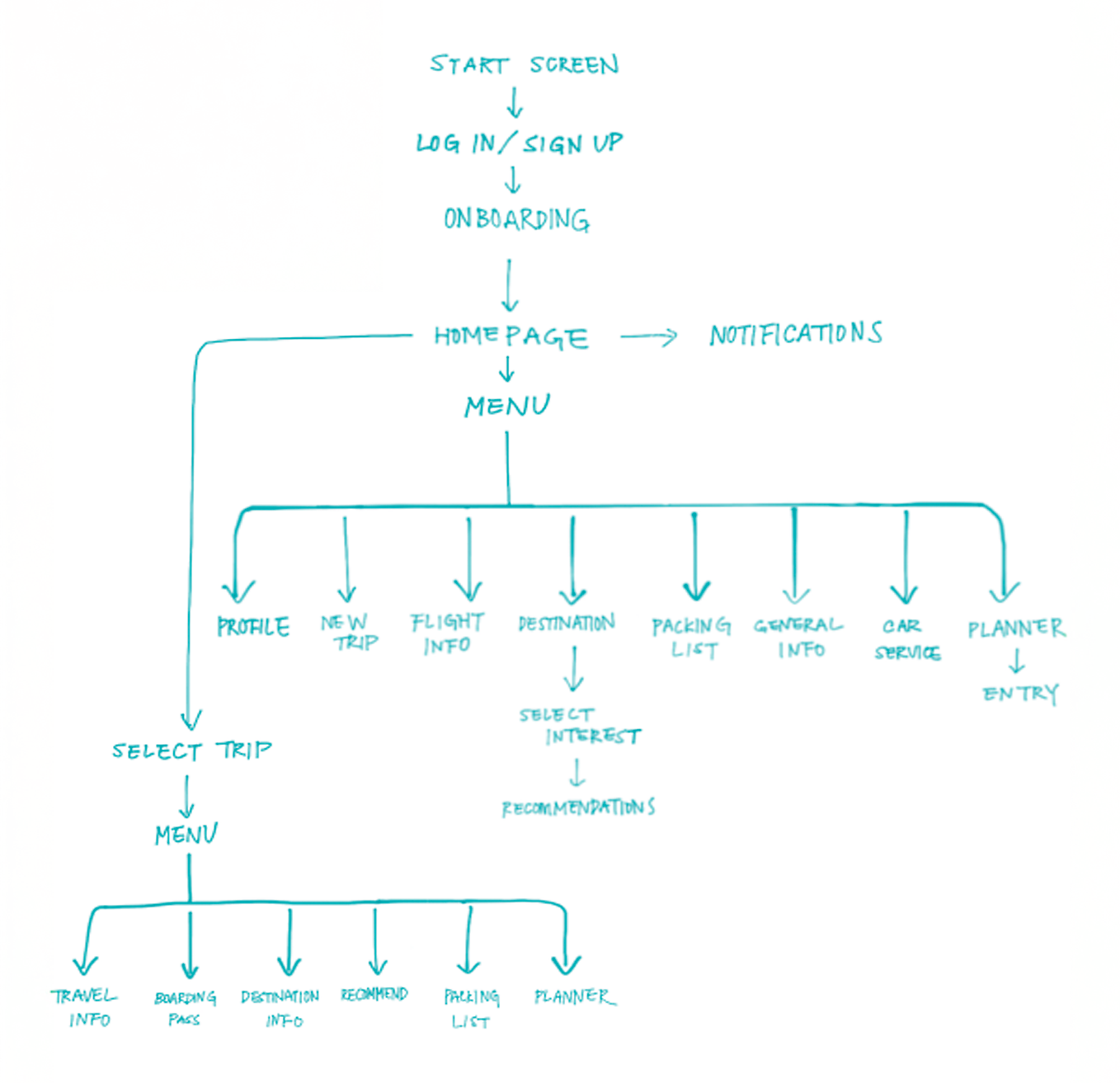
User Flow
We created a user flow to map out the journey travelers would take within the app, ensuring a seamless and efficient experience. By outlining each step—from trip creation to packing checklist completion—we identified key touchpoints to streamline navigation and reduce friction.
Ideation
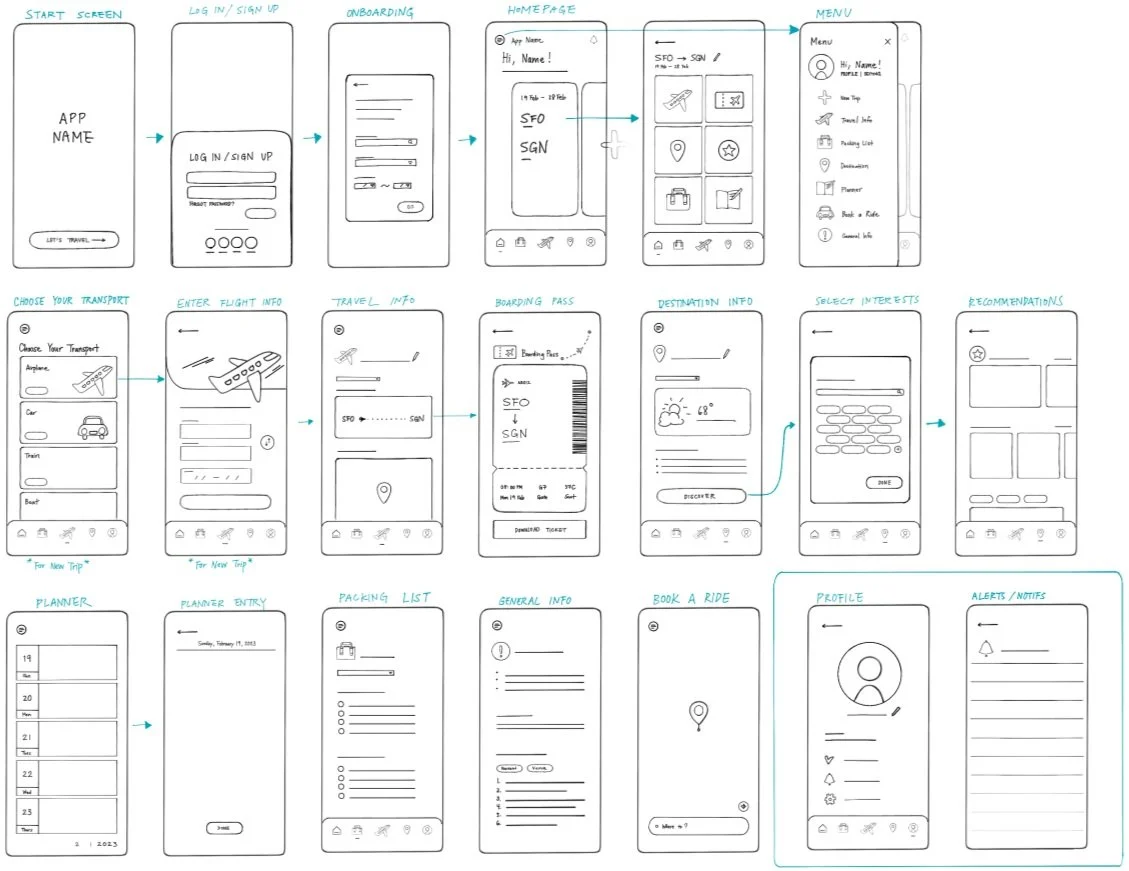
Sketched Wireframes
We leveraged sketches to explore and develop potential solutions for streamlining the travel packing process. Guided by our goals of creating a structured, time-efficient, and user-friendly experience, we identified opportunities to enhance usability by:
Simplifying the interface to reduce cognitive load
Introducing visual packing checklists for better organization
Incorporating intuitive navigation for easy access to trip details
This process allowed us to refine ideas, ensuring that the proposed solution aligned with user needs and supported the goal of reducing packing-related stress.
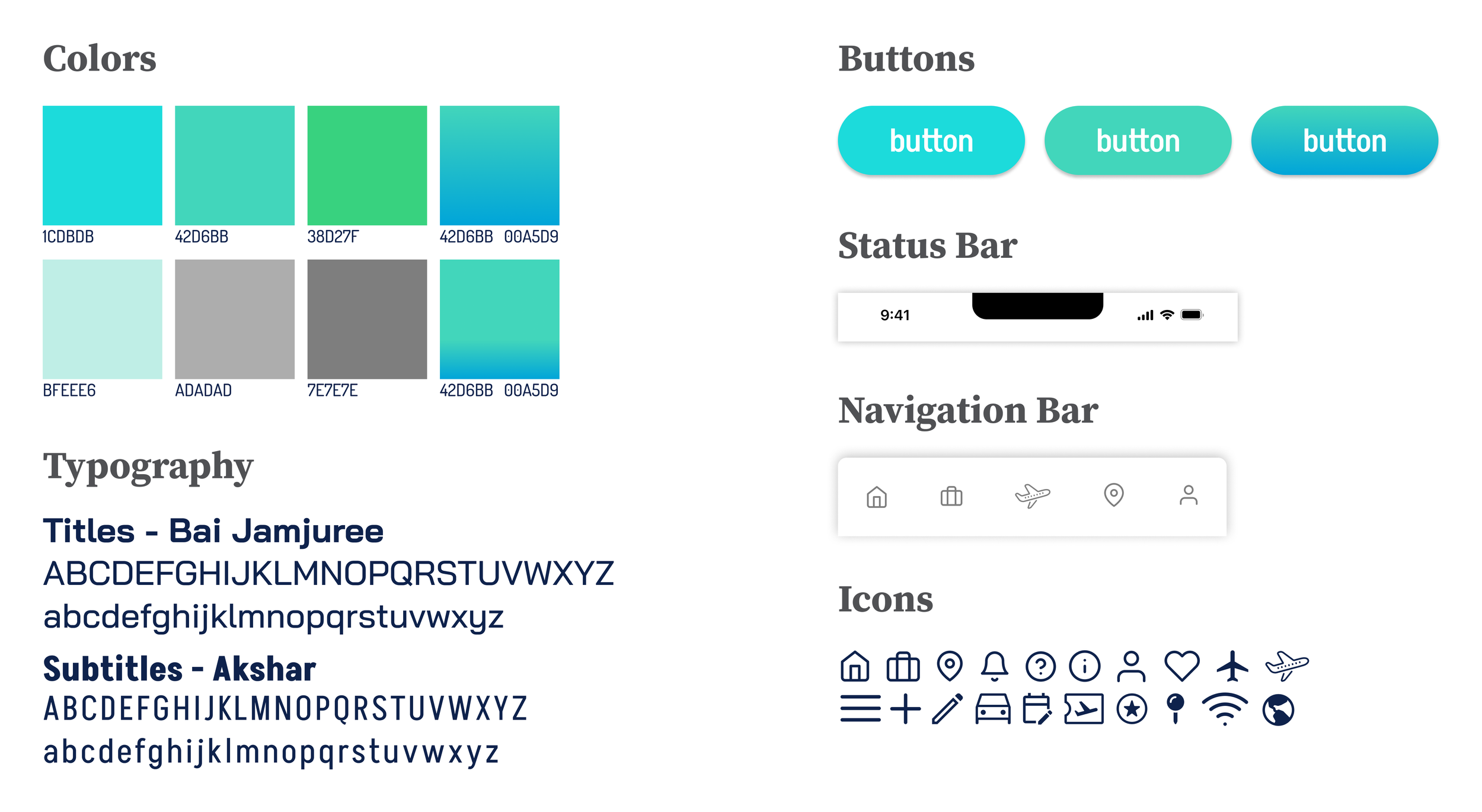
Style Guide & Visual Design
Our approach for the visual design was to create a color palette that evokes both calmness and excitement, reflecting the balance of organization and anticipation that comes with travel. We chose green, blue, and a green-blue gradient as our primary colors to achieve this effect. For typography, we selected Bai Jamjuree for headers and Akshar for body text to maintain a clean, approachable, and modern feel.
Hi-Fi Designs
Homepage
This feature keeps travel plans easily accessible, helping users stay organized. It allows quick reference to past trips and ensures upcoming plans are front and center, reducing effort and stress.
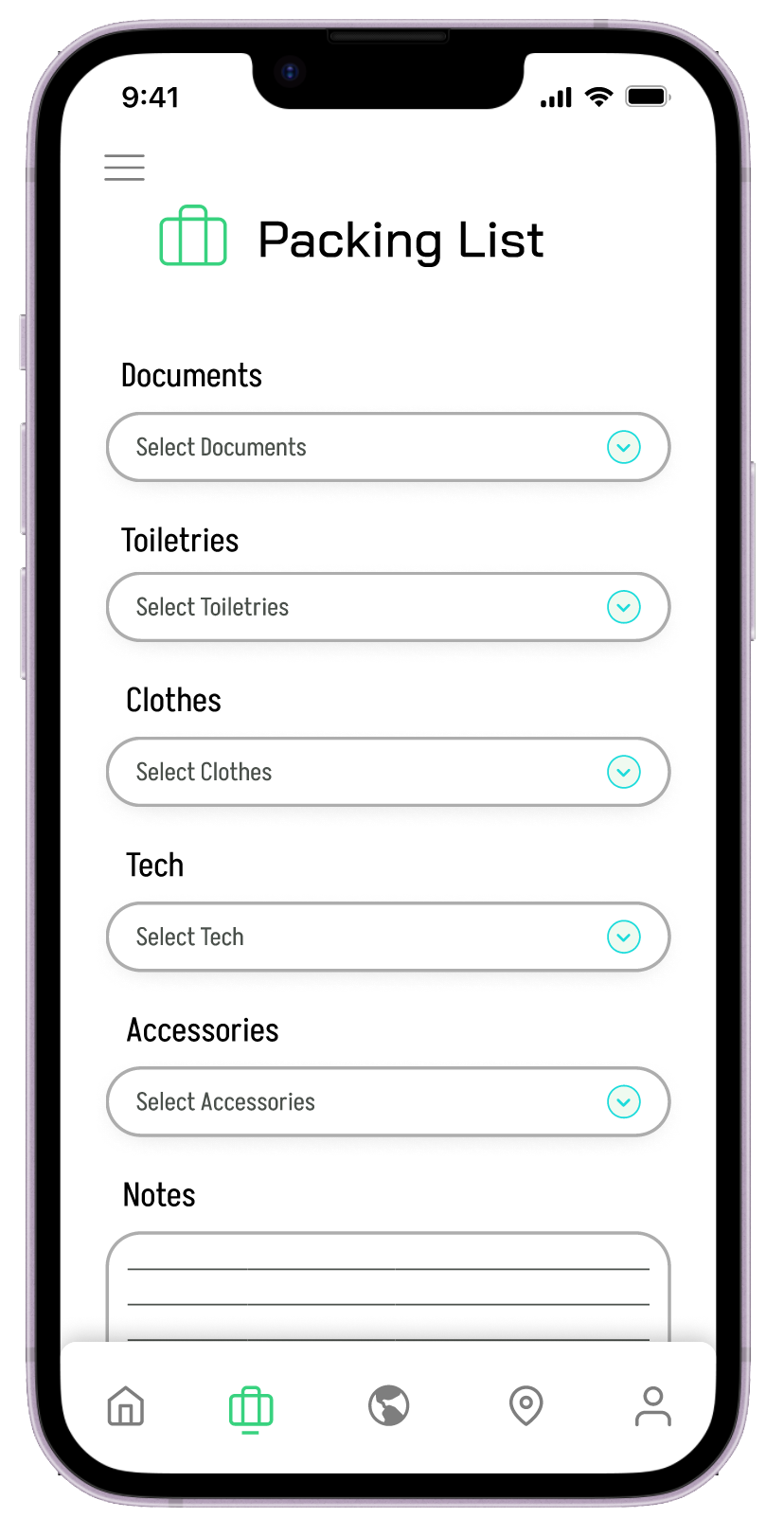
Packing List
This section features an auto-generated packing list along with a notes section, helping users stay organized and ensuring nothing is forgotten for the trip by consolidating packing details and reminders.
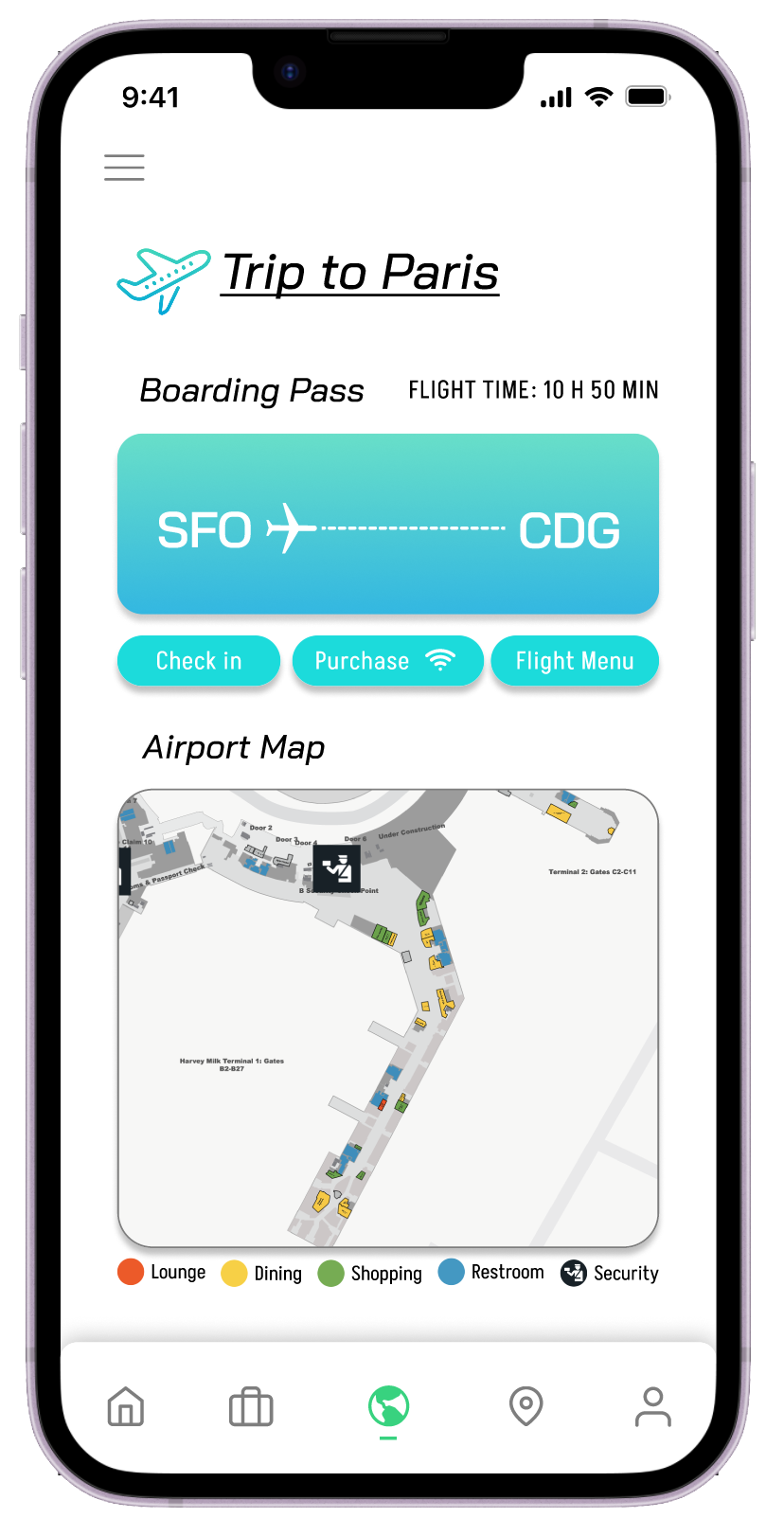
Travel Info
This section provides flight time and details, an airport map, the boarding pass, and check-in options. Including this in the app allows for a stress free experience, knowing all the information is stored in one application.
Destination Info
This section includes flight time and details, a map of the airport, the boarding pass, and check-in options, streamlining travel preparation reducing the need to search for information and activities and ensuring smooth, organized travel planning.
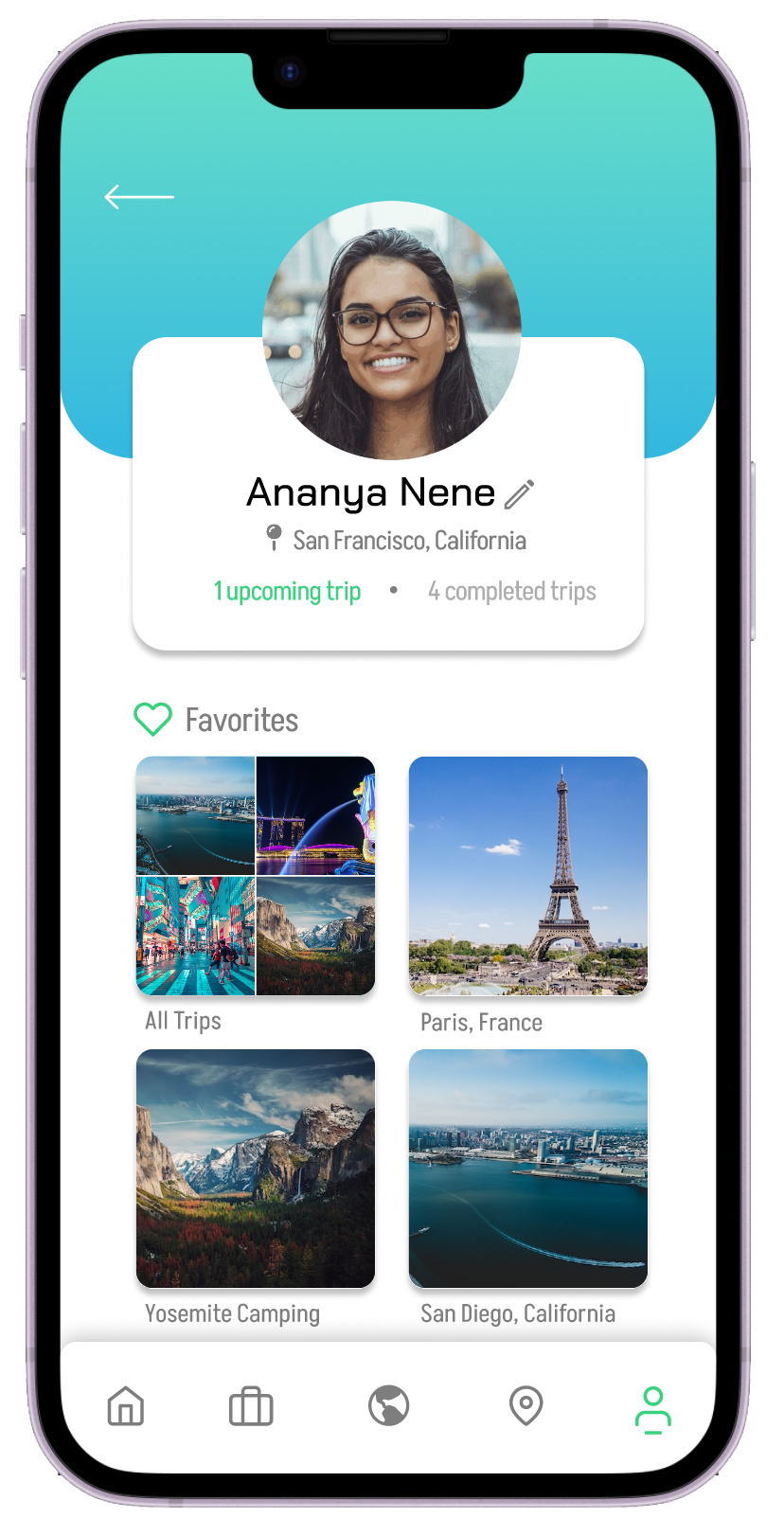
Profile
This section centralizes key features—settings, upcoming/past trips, saved locations and activities, and personal information—streamlining the user experience by reducing navigation steps and ensuring all essential information is readily accessible.
Next Steps
Identify Weak Points
Conduct usability testing to observe where users encounter difficulties, get stuck, or feel confused while navigating the interface.
Gather User Insights
Ask users which features they find most useful or essential for their trip-planning process to better understand their priorities and expectations.
Improve Interface Flow
Modify problematic areas to create a smoother, more intuitive experience, ensuring users can complete tasks efficiently without frustration.
Refine via Testing
Conduct follow-up usability testing to gather insights, validate improvements, and refine the design based on real user feedback and behavioral data.
Planned Iterations
Personalized Trip Planner
Add a feature that will recommend and plan out trips based on your selected interests and recent destinations.
Integrated Hotel Recommendations
Incorporate hotels and reservations into the 'recommended' section to allow for added planning options.
Smart Activity-Based Packing
Allow users to select planned activities to generate tailored packing recommendations, including a 'Family Mode' for multiple travelers.
Packing Progress Tracker
Create a feature for the packing list so that it shows how many items have been checked off of your list.